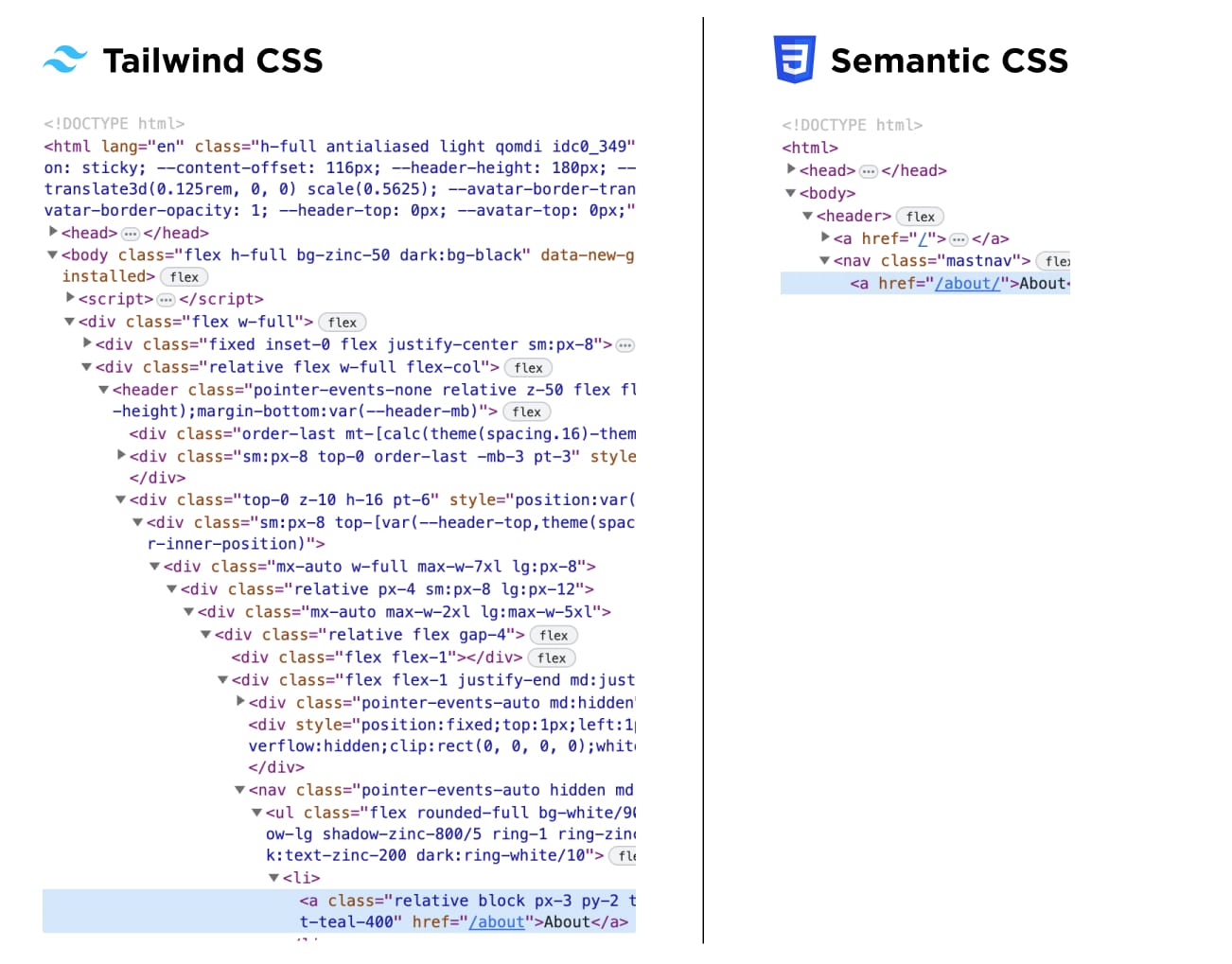
This study compares two websites with similar design: the commercial Spotlight template from developers of Tailwind vs the same site with semantic CSS.
You must log in or register to comment.
you can completely understand how the page will look just by reading the html
You lose being able to read meaning and structure though, and you also lose technical accessibility.
I like to add css hacks to websites. But I can’t if they don’t have useful, identifying, and stable selectors.
not really if you use a web framework and actually separate different things into their own components.
but yeah mixing non tailwind css into a tailwind project after the fact would be gross and hard.